하드웨어를 구성했으니 웹 서버를 만들 차례입니다.
FastAPI 와 Jinja2 템플릿을 사용하여 빠르게 만들겠습니다.
FastAPI: https://fastapi.tiangolo.com/ko/
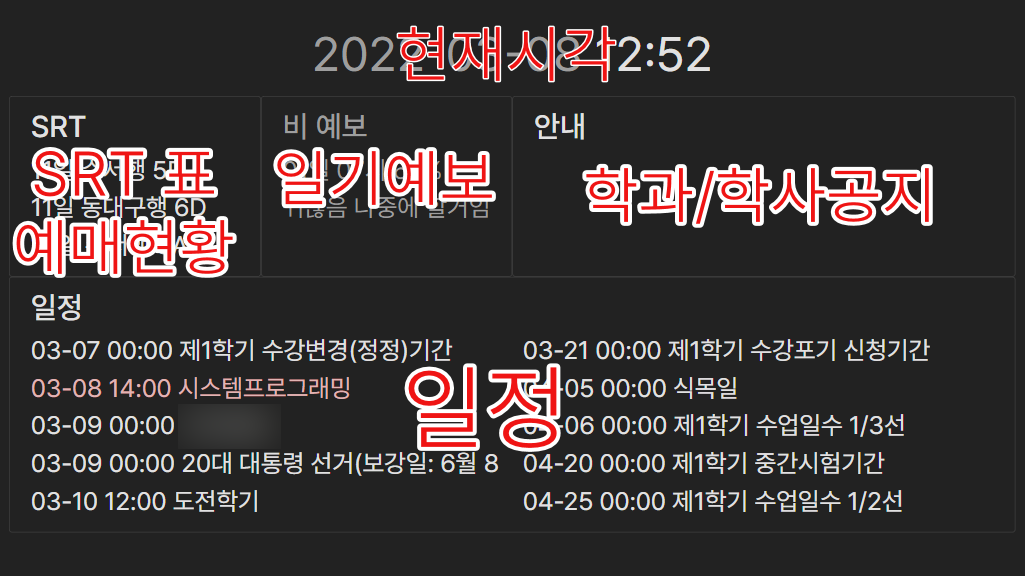
레이아웃은 아래와 같이 할겁니다

눈이 부시면 안 되기 때문에 다크 테마로 적용시켰고 미래 일정까지 다 보이도록 일정 공간을 넓게 잡았습니다. 그리고 매주 금요일마다 서울에 다녀와야 해서 예매 까먹는걸 방지하기 위해 예매 내역을 조회할 수 있는 칸을 만들었습니다.
그리고 웹 페이지기 때문에 주기적으로 데이터를 변경해줘야 합니다. 아래 코드로 120초마다 페이지를 새로 고칩니다.
function reloadFunction() {
window.location.reload();
}
let timeout = window.setTimeout(reloadFunction, 120 * 1000);이제 데이터를 만들어 넣어야 합니다.
파이썬 srt 라이브러리로 티켓 가져오는 코드를 짭니다.
def srt_get_reservations() -> List:
srt = SRT(srt_id=srt_id, srt_pw=srt_pw)
reservations = srt.get_reservations()
return reservations[0:3]레이아웃이 깨지지 않게 하려면 3개까지 보여지게 합니다.
페이지가 120초마다 새로고침 되므로 위 코드도 계속 실행되면 SRT 서버에 부하를 발생시키고 심하면 차단당할 것입니다. 따라서 적절하게 캐시를 사용해야 합니다. 함수 실행결과를 disk 에 캐시해주는 라이브러리인 diskcache 를 사용하였습니다.
from diskcache import FanoutCache
cache = FanoutCache("./.cache/memoize")
@cache.memoize(expire=60 * 30)
def srt_get_reservations() -> List:
...위와 같이 어노테이션 한줄만으로 쉽게 캐시할 수 있습니다.
마찬가지로 구글 캘린더도 gcsa 라이브러리를 사용하여 작업합니다. 타임존 관련으로 어려운 부분이 있었는데 이 부분은 따로 포스팅 하겠습니다.
다음은 일정이 임박하면 소리와 함께 알려주는 코드를 작성해 보겠습니다.