안녕하세요 오랜만에 글 쓰네요 하핫 ^^
놀고 있던 중에 슬픈 메일이 왔습니다.

아 ㅋㅋ 또 돈내야해? 아 ㅋㅋㅋ
저거 라이센스 끊기기 전에 완성 시키는걸 목표로 잡겠습니다.
QR코드 인식 때문에 애 먹던 중에 건우형이 구원의 손길을 내어 주심

보니까 이건 나도 찾아봤던건데;;; 하면서 에잉 이거 아닌데 했는데 알고 보니까 밑에 내가 원하는 기능이 있었음
진우 바봉 >___<

해서 해당 기능을 토대로 적용시켜보겠습니다 하핫
안녕하세요 오랜만에 글 쓰네요 하핫 ^^
놀고 있던 중에 슬픈 메일이 왔습니다.

아 ㅋㅋ 또 돈내야해? 아 ㅋㅋㅋ
저거 라이센스 끊기기 전에 완성 시키는걸 목표로 잡겠습니다.
QR코드 인식 때문에 애 먹던 중에 건우형이 구원의 손길을 내어 주심

보니까 이건 나도 찾아봤던건데;;; 하면서 에잉 이거 아닌데 했는데 알고 보니까 밑에 내가 원하는 기능이 있었음
진우 바봉 >___<

해서 해당 기능을 토대로 적용시켜보겠습니다 하핫
Pass를 만드는 변수에 넣을 정보를 받아올 웹 페이지를 제작 중에 있습니다.
QR 사진을 올리면 QR을 인식할 라이브러리를 찾고 있는데 혹시 관련 정보 아시면… 레퍼런스 좀 보내주세요 흑흑 ㅜㅜ
HTML로 일단 만들긴 했는데 CSS로 스타일도 넣어주려 합니다.
우선 라이브러리 찾는게 우선이지만…
JS를 안해봐서 쉽지 않네요 껄껄

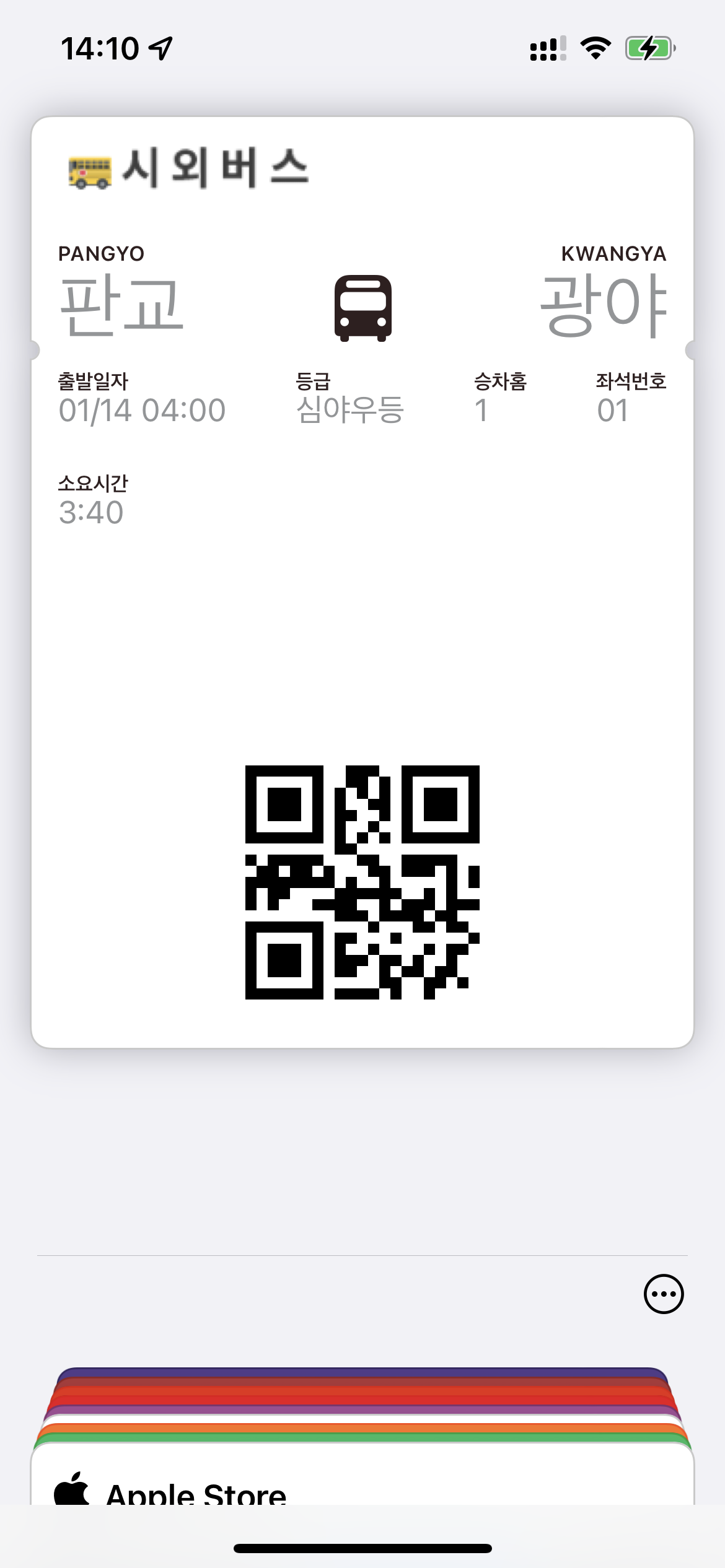
Pass를 만들 때 사용되는 주요 정보는 다음과 같습니다.
해당 코드는 예시로 Pass를 제작할 때 사용했던 코드이며 SM Ent. 세계관을 인용하여 만들었습니다. 에스파 사랑해
저기에 들어가는 정보들을 이제 원본 승차권에서 받아와서 Pass로 만드는게 목표
승차권 예매 플랫폼별로 표시되는 정보도 달라서 이 점 감안하여 만들어야 할 것 같습니다.
pass.barcodes = [{message : "20200208600351000461620200208164002111", format : "PKBarcodeFormatQR", messageEncoding : "iso-8859-1", key: "passCode"},];
pass.primaryFields.add({label: 'Pangyo', value: '판교', key: "origin"});
pass.primaryFields.add({label: 'Kwangya', value: '광야', key: "destination"});
pass.secondaryFields.add({key: 'time', value: '3:40', label: '소요시간'});
pass.auxiliaryFields.add({key: 'date', value: '01/14 04:00', label: '출발일자'});
pass.auxiliaryFields.add({key: 'grade', value: '심야우등', label: '등급'});
pass.auxiliaryFields.add({key: 'gate', value: '1', label: '승차홈'});
pass.auxiliaryFields.add({key: 'seat', value: '01', label: '좌석번호'});
pass.transitType = ('PKTransitTypeBus')AppleWallet의 Pass 기능을 이용하여 승차권을 만들어보려고 합니다.
해외같은 경우는 특히 이게 잘 되어있는데 국내는 항공사도 일부만 지원하고 버스같은 경우는 아예 없는 듯 하여 기획하여 만들어보려고 합니다.
방식은 시외버스 기준으로 현재 시외버스티머니, 버스타고, 카카오T 에서 승차권 발행이 되는거로 알고있는데 여기서 QR과 탑승정보가 나온 화면을 캡쳐(저장)하면 그걸 기반으로 Pass를 생성해주려 합니다
이런 느낌으로 될듯