에브리타임에서 시간표를 불러오는 알고리즘을 조금 개선 하였습니다.
파이썬으로 제작하였고 먼저 에브리타임의 시간표를 XML 형식으로 파싱해주는 코드는 다음과 같습니다.
def get_timetable(path):
xml = requests.post(
"https://api.everytime.kr/find/timetable/table/friend",
data={
"identifier": path,
"friendInfo": 'true'
},
headers={
"Accept": "*/*",
"Connection": "keep-alive",
"Pragma": "no-cache",
"Cache-Control": "no-cache",
"Content-Type": "application/x-www-form-urlencoded; charset=UTF-8",
"Host": "api.everytime.kr",
"Origin": "https://everytime.kr",
"Referer": "https://everytime.kr/",
"User-Agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/93.0.4577.63 Safari/537.36"
}).text
soup = BeautifulSoup(xml, 'lxml')
data_list = soup.find_all('data')
return data_listRequest 를 이용하여 에브리타임 API에 요청하면 에브리타임의 시간표 URL 에서 시간표만 반환합니다. 반환된 시간에서 시간 정보만 가져올 수 있도록 다시 리스트로 반환 하여 temp 리스트에 넣어둡니다.
def extract_time_data(data_list):
for i in data_list:
return time_list.append([int(i['day']),int(i['starttime']),int(i['endtime'])])반환된 시간표 정보들을 이용하여 빈 시간을 가져 와야 함으로 빈 배열을 생성하여 임시로 지정합니다.
TIME_TABLE_ARRAY = [[0 for i in range(0,288)] for i in range(0,5)]빈 배열의 시간표와 추출한 시간표를 이용하여 빈 배열에 시간표 시간을 추가하여 빈 시간을 확인할 수 있도록 합니다.
for time in time_list:
for i in time:
for y in range(i[1], i[2]):
TIME_TABLE_ARRAY[i[0]][y] += 1TABLE_ARRAY 배열에서 0이면 서로의 시간이 빈 시간이며 1 이상이면 겹치는 시간 입니다. 전체적으로 시간을 반환하는 코드는 아래와 같습니다.
def extract_time_data(data_list):
for i in data_list:
return time_list.append([int(i['day']),int(i['starttime']),int(i['endtime'])])
def get_timetable(path):
xml = requests.post(
"https://api.everytime.kr/find/timetable/table/friend",
data={
"identifier": path,
"friendInfo": 'true'
},
headers={
"Accept": "*/*",
"Connection": "keep-alive",
"Pragma": "no-cache",
"Cache-Control": "no-cache",
"Content-Type": "application/x-www-form-urlencoded; charset=UTF-8",
"Host": "api.everytime.kr",
"Origin": "https://everytime.kr",
"Referer": "https://everytime.kr/",
"User-Agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/93.0.4577.63 Safari/537.36"
}).text
soup = BeautifulSoup(xml, 'lxml')
data_list = soup.find_all('data')
return data_list
time_list = []
table_id_list = ['','','']
for table_id in table_id_list:
time_list.append(extract_time_data(get_timetable(table_id)))
TIME_TABLE_ARRAY= [[0 for i in range(0,288)] for i in range(0,5)]
for time in time_list:
for i in time:
for y in range(i[1], i[2]):
TIME_TABLE_ARRAY[i[0]][y] += 1
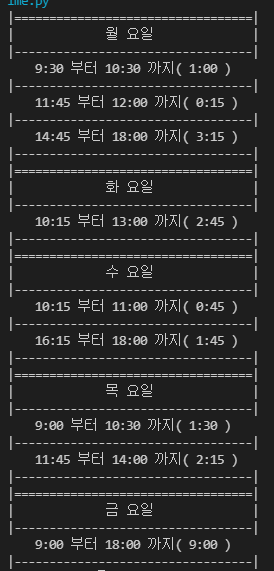
for day in range(5):
test = TIME_TABLE_ARRAY[day][108:216] # 09:00 ~ 18:00
empty_time = []
for index, value in enumerate(test):
if value < 1:
empty_time.append(index)
increment = 5
idx = empty_time[0]
result = []
for i in range(0, len(empty_time) - 1):
if empty_time[i+1] - empty_time[i] == 1:
increment += 5
else:
result.append([idx, increment])
increment = 5
idx = empty_time[i+1]
result.append([idx, increment])중간에 의미없는 리스트 배열이 있는거 같아 다음주는 조금더 개선해 보고자 합니다.
안건우 선생님 헬프 개선 “해줘”